Users working in the admin side of Omeka.net sites can use a HTML editor, powered by TinyMCE, to style and format text or to add links.
Use the Editor
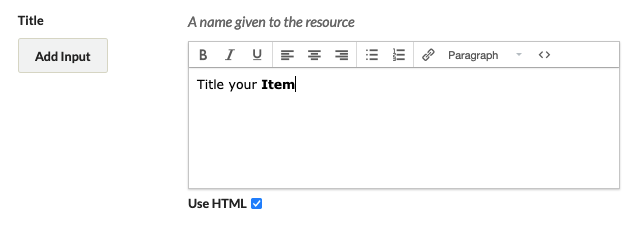
To add text, write or paste text into the box available when adding or editing items, writing exhibit text, or captioning images in exhibits.
If you want to format the text, use the buttons in the tool bar that appear at the top of the box to bold, italicize, underline, justify, and link words, or add bullet points. Please be aware that CSS formatting in specific exhibit theme may control the appearance of this text, so the editor may not always reflect how the final page looks.

iframes
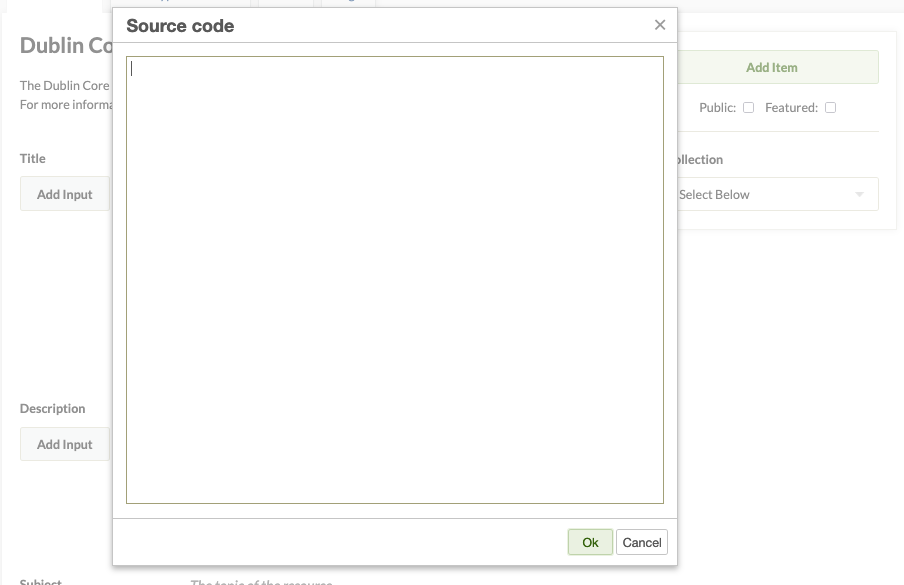
To embed multimedia iframes available from third-party sites, be sure to paste it in the HTML Source Editor, not the visual editor. Click the Source Code button, which appears like <>, to the right of the tool bar in the editor. Paste in the embed code generated by the web service.

Currently, Omeka.net supports iframes from the following third-party sites:
- 3dthis
- adobe spark
- airtable
- anchor
- arcgis
- archive.org
- aviary
- awesome table
- cartodb
- dailymotion
- espn
- genially
- google books
- google docs
- google maps
- hathitrust
- holobuilder
- indiana university libraries
- issuu
- kumu
- nfb.ca
- openstreetmap
- padlet
- photobucket
- prezi
- roundme
- scribd
- sketchfab
- slideshare
- smithsonian institute
- soundcloud
- stanford.edu
- storymapjs
- thinglink
- tiki-toki
- tileserver
- time.graphics
- timeline.js
- timemapper
- uml ensemblevideo
- uppsala university
- vimeo
- voicethread
- voyant tools
- wistia
- youtube
If you’d like to suggest a web service for omeka.net to support, please contact us.
Once you have finished coding the page, click Update (in the left corner of the pop up window).
Back to top