Add Items
Items are building blocks in Omeka. To build your digital collections website, you must first add items.
Before Adding Items
You may want to consult the Site Planning Tips page to think about how to build your site and what you want to do with your items.
An item contains metadata, or descriptive data about that specific things, based on the Dublin Core Metadata Initiative. Items can belong to a collection, be tagged with many keywords, and used in multiple exhibits.
For more information on working with Dublin Core, see the relevant documentation at Omeka.org.
Watch this screencast for an overview of adding and managing items.
Add an Item
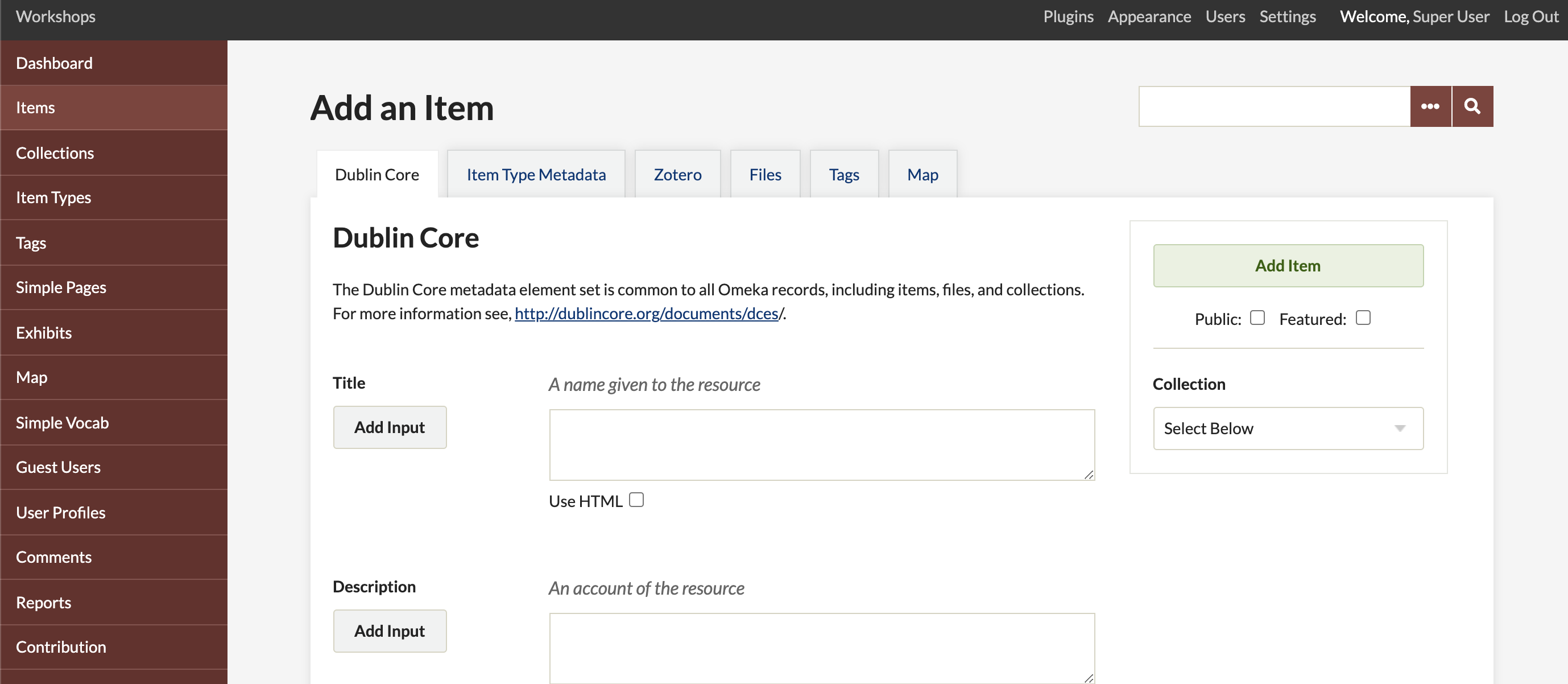
From your items page (mysite.omeka.net/admin/items) click the Add an Item button.
This takes you to the admin/items/add page where you see a navigation bar across the top pointing you to different stages of adding an item.

- The first tab shows the Dublin Core fields. These are available for every item in the archive.
- Each field can have multiple values; simply click the “Add Input” button beside each field title to add a new input for that field.
- You can use HTML formatting in these elements if you want (see below)
- The Item Type Metadata tab lets you choose a specific item type for the object you are adding.
- Once you choose the type by using the drop-down menu, relevant metadata fields appear for you to complete.
- See Managing Item Types for information about adding/editing item types.
- The Files tab lets you upload files to an item.
- Clicking the Add Another File link will reveal another field for adding a file. You can associate any number of files to an item. Read more about Managing Files
- The Tags tab allows you add keyword tags to your item.
- Note that you have to click the “Add tags” button in the tag tab in order to attach them to the item.
- To assign items to a collection: on the right side of the page, under the “Add Item” button is a drop-down menu where you can assign your item to a collection. Remember, items can only belong to one collection.
- At any time, you may check the “Public” and/or “Featured” boxes to the right of the item form.
Be sure to click the Add Item button to save your data.
Adding HTML elements to Items
Each metadata field’s text may be enhanced using basic HMTL tags. Check the HTML box below the text box to enable a visual HTML editor. For more instructions, see: Using HTML Editor-TinyMCE
Properties of Items
- Items: Each item contains Dublin Core and Item Type metadata; an item can belong to only one collection at a time and have an infinite number of tags. Items may contain many or no files.
- Collections: May be comprised of different items. Items may only belong to one collection a time.
- Tags: Tags can be added to any item, and an item may contain an infinite number of tags.
Edit an Item
- Access the items from the tab in the left navigation bar on the Dashboard. This brings you to the Items Browse page (/admin/items). Items are displayed with limited metadata, including the Title, Creator, Item Type, and Date Created. To see additional metadata associated with that item, use the Details link under the item’s title. You may also use the blue Show Details tab, which will display details for every item on the page.
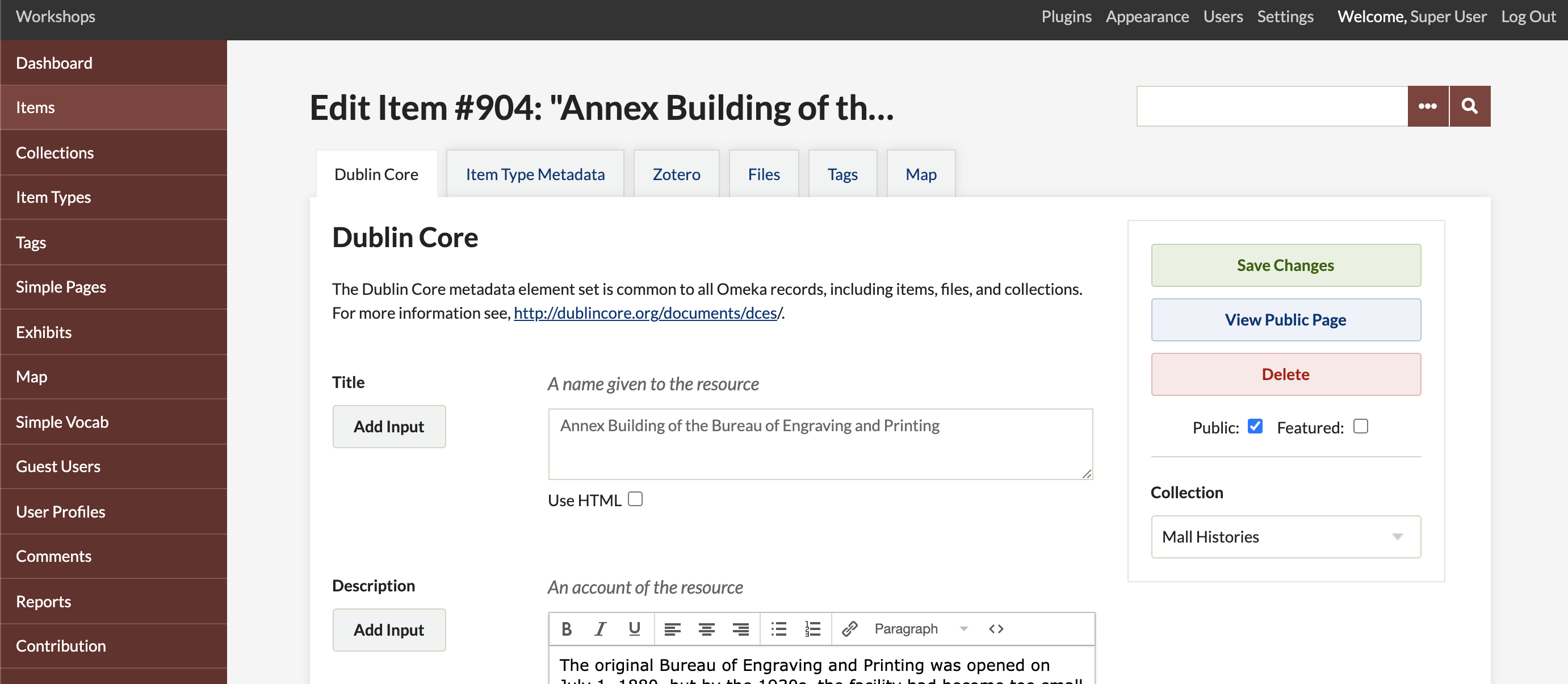
- Find the item you want to edit from the list of items or by searching. To edit only one item, use the Edit link beneath the title of the item. This opens an expanded edit page where you may make your edits. Make sure you click the “Save Changes” button so you don’t lose your changes.

Delete an Item
To delete one item, you may delete that item by clicking the Delete link found below the title on the admin/items page. You will be asked to confirm this action.
You may also delete an item by editing the item, and clicking the Delete button, found to the right of the page under the link to View Public Page.
Batch Editing & Deleting
- Click Items tab from the Dashboard or admin screen.
- Find items that you wish to edit or delete in a batch by browsing, sorting, or searching.
- Use the check boxes to the left of an item’s title to select it for batch editing, or select the box to the left of the Title heading to select all items available on that page.
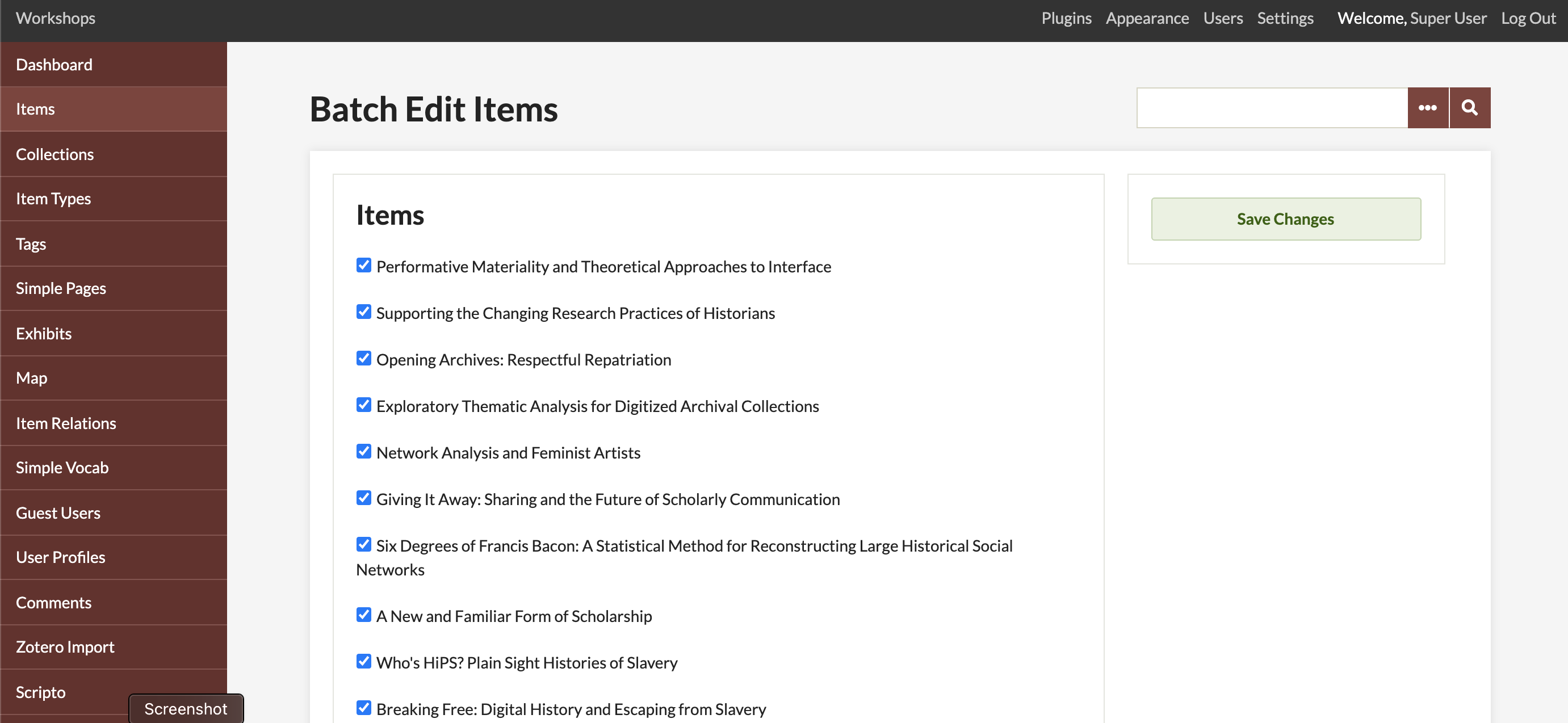
- Once items are checked, click the the Edit button; the items will open in an editing page where you may make changes.

- You may make the following changes for each batch of selected items:
- make public or private,
- feature or not featured,
- change Item Type,
- switch or associate selected items with a collection,
- add tags to all selected items,
- delete Items
- Check the list of items to be edited or deleted in the box to the right. Un-check box to the left of items if you marked one by mistake.
- Click Save Changes to edit all of the selected items.
Browse Items (in Admin)
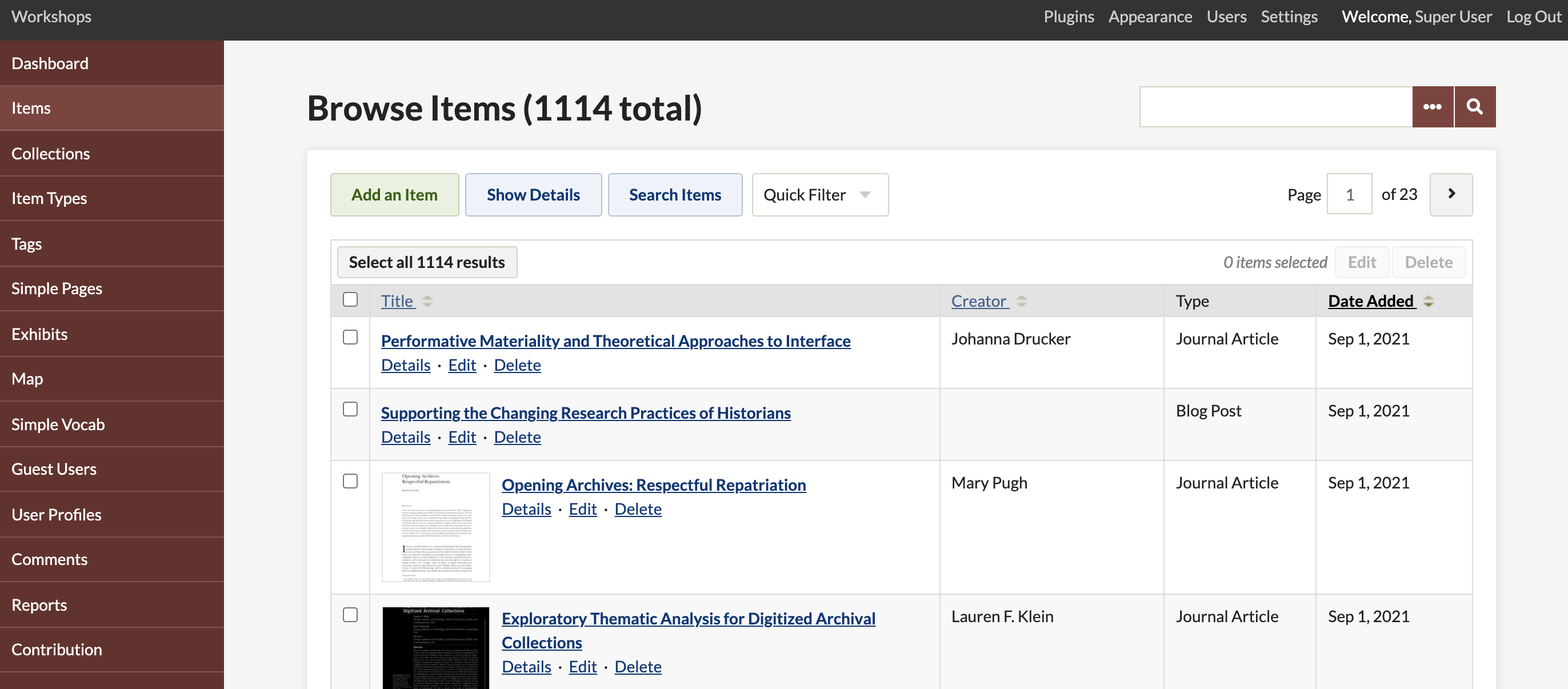
Clicking on the Items tab from the Dashboard or /admin page takes you to a list of items listed by default in order of most-recently-added. There are many ways to browse, sort, and search your items.

- To sort the browsing results click on a heading for the columns including: Title, Creator, Item Type, or Date Added.
- To sort by public, private, or featured items, click the Quick Filter link at the top of the list.
- Items that are not public say (Private) next to the title, Items that are featured have a star inside the item’s title
- To view additional information about listed items, click the Show Details button to display the collection, any tags, a description excerpt, and whether item is private or featured. Also available are quick links for editing or deleting the item.
- To search through the items, click the Search Items button which takes you to an advanced search page for searching all items, only.
