Exhibit Builder
This plugin is available for all plans.
The Exhibit Builder plugin allows you to develop online exhibits, or special web pages, that combine items from your Omeka archive and may include narrative text.
Exhibits are composed of pages, generally an initial page that introduces your exhibit and subsequent pages composed of the items from your Omeka database that you wish to highlight and/or relate to each other. Exhibit Builder exhibits may be as short as one page or consist of multiple pages. You can make the pages of an exhibit hierarchical.
The layout of exhibits in Exhibit Builder is highly customizable, with the pages composed of smaller units called blocks. There are three content block types which come with Exhibit Builder: file with text, gallery, and text block. Plugins, Geolocation for example, can also add in content blocks.
Configuring
Select Plugins in the top navigation of your admin. If you have not yet activated Exhibit Builder, you need to do so before configuring. Select Configure to choose the sequence in which your exhibits appear. Exhibits may be ordered by date added, alphabetically by name, or most recent.
- Choose the order of your Browse Page Exhibit display from the dropdown menu.
- Don’t forget to save your changes.
Getting Started
Once you have activated and configured the Exhibit Builder plugin, Exhibits should appear in the left navigation bar. Clicking on it will take you to the Browse Exhibits page (admin/exhibits in your installation).

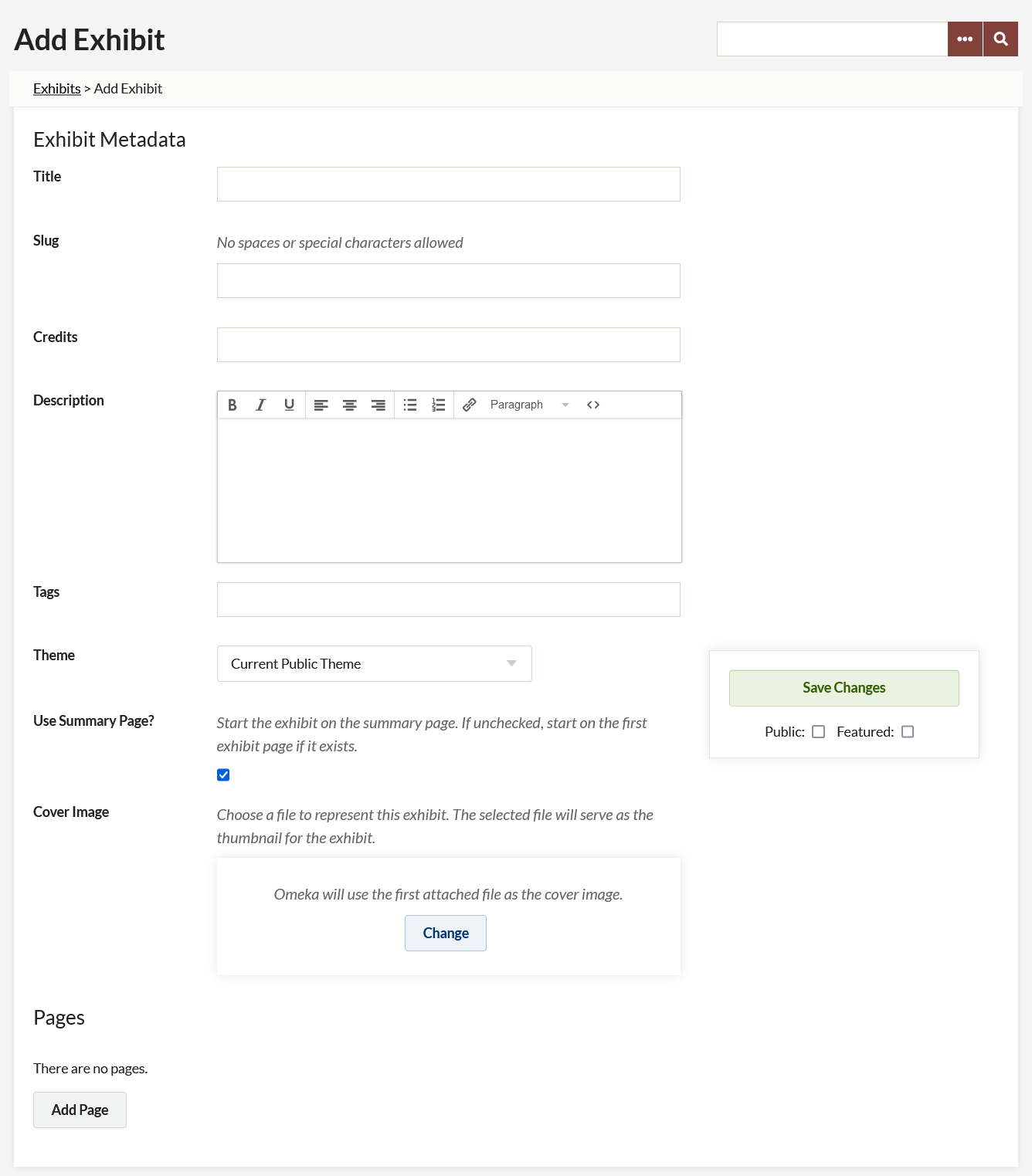
To create an exhibit, go to the Exhibits tab and click the green button labeled “Add an Exhibit”. This will take you to a new page where you can enter the following metadata:
- Title: the name of your exhibit, which will be displayed to users.
- Slug: the abbreviated exhibit name which appears in the url, for example http://yoursite.omeka.net/exhibits/show/slug.
- Credits: acknowledgements which will be visible to the public.
- Description: an introduction or overview for the exhibit.
- Tags: keywords or themes that give users another option for finding exhibits.
Once you have entered the data, click Save Changes to create your exhibit.
Theme
By default, your exhibits will display using the same theme as the rest of the site, or you may choose a different theme for each exhibit. To do so, select a theme from the drop-down, which will default display “Current Public Theme.”

After selecting a specific theme for exhibit, you can configure that theme by adding a logo, header image, footer text, and copyright information which displays only for that exhibit. Note that if you change the theme, you must click Save Changes before you configure the theme. So if you have been using Berlin and you want to change to the Winter version of Seasons, you will have to click Save Changes after switching from Berlin to Seasons in the Theme dropdown before you can configure the Seasons theme.
Pages
Once you have created an exhibit you can add pages to it by clicking the Add Page button at the bottom of the Exhibit Metadata page.
Once on the Add Page screen, add the following:
- Page Title: visible to users, used for navigating through the exhibit.
- Page Slug: an abbreviated exhibit name that appears in the url, for example http://youromekasite/exhibits/show/exhibit_slug/page_slug
To save the page information and continue editing that page, click the Save Changes button. To save the basic information for that page and add another page, click the Save and Add Another Page button.
Organizing Pages
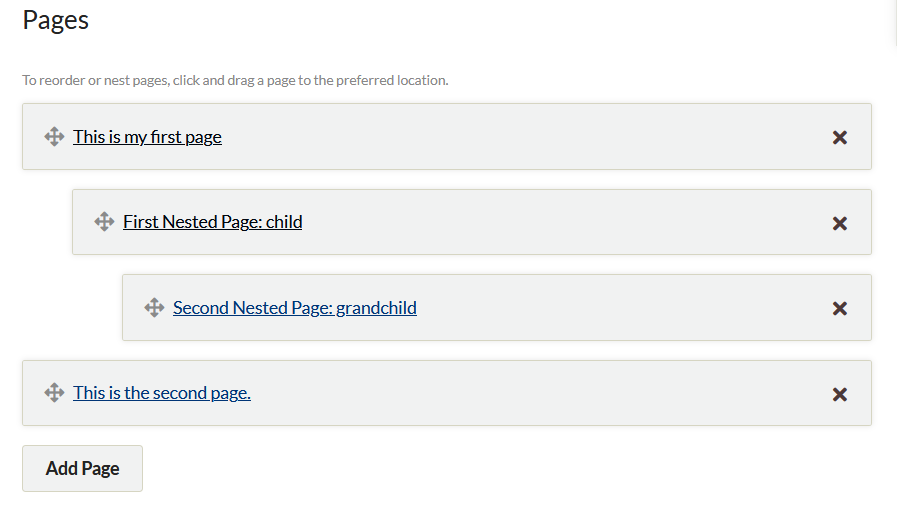
An exhibit on Omeka.net can have multiple pages. You can reorder these pages by dragging and dropping, and you can use drag and drop to set up an exhibit page hierarchy. Note that these hierarchies cannot be more than three levels deep.
You can also delete pages from the Exhibit Metadata page through a two-step process. First, click the large black X on the display bar of the page you wish to delete. Once you click the X, the bar will turn red (see the bar for the page Edward in the image below). Clicking the arrow will undo the delete action. To confirm deleting a page, you must click the Save Changes button. Once pages have been deleted, they cannot be restored.

Content
Pages can be organized using content units called “blocks.” There are four kinds of blocks: item(s) with text, an item gallery, text only, or a geolocation map (if you have installed the Geolocation plugin). Each page can have one or more content blocks.
The File with Text block allows you to pair full size or thumbnail files of your items with a block of text. The item files will all be the same size. Text will appear either to the right or left of the item(s). You can use a single item file paired with text, or have multiple item files to the right or left of a block of text.
The Gallery block creates a gallery of item files, generally large square thumbnails. You can add text to the gallery, which will display left or right of the gallery. In a gallery block, you can specify a showcase file, which will appear full size either to the right or left of the text. The other gallery images can be placed below the showcase image or beside it, over the text.
The Text Block allows you to create a section of text which spans the width of the entire page.

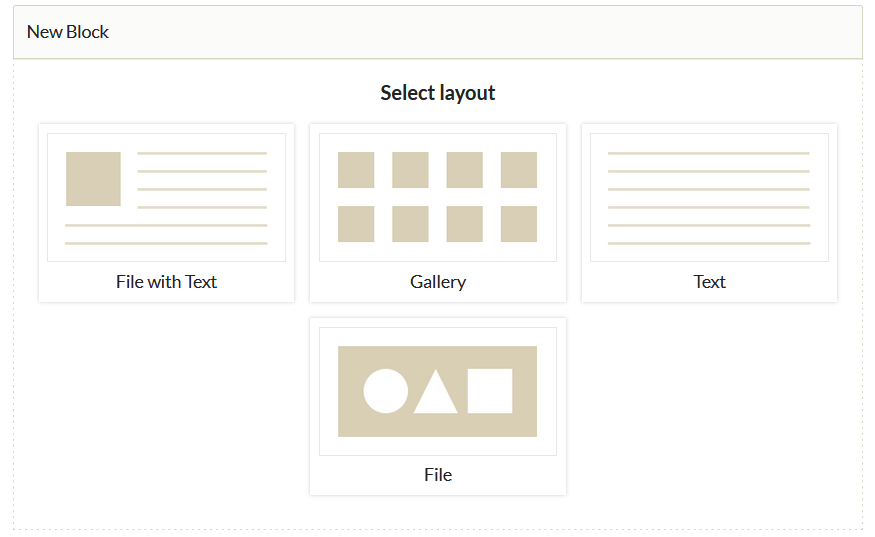
To add a content block, select the layout you want in the New Block dialog box. Once you have selected the kind you want, click the “Add new content block” button. You will have a new block on the page to configure your content.
Adding Items
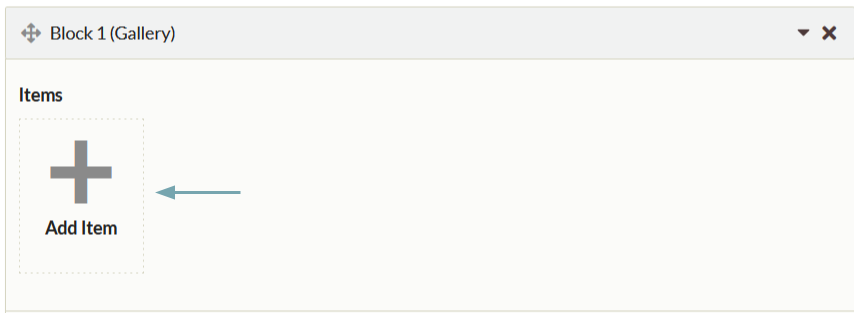
If you have selected any block other than Text, choose an item by clicking the large plus sign button appearing in the Items area. An Items Browse dialog box pops up showing all of your items. You can search in the items or browse. To select an item, click on its bar. The right end of the bar will highlight a dark brown “Select Item” button. Click Select Item to find options for creating a caption for the item. If you have more than one file uploaded for an item, you will be able to select which you want to use by clicking on it. When you have finished, click the green “Apply” button in the bottom right-hand corner to add the item.
Once you have added an item, you can change the caption or selected file by clicking the edit button which sits across the bottom of the item icon. To delete items, click the x in the upper right hand corner of the item icon; this will gray out the icon, indicating that it will be deleted the next time you save changes. If you decide not to delete the item, you can click the arrow which replaced the x, but you must do so before you save your changes.

Exhibit text can be formatted, either using the formatting toolbar at the top of the text entry box or with html. To write your own html, or paste from somewhere else, click the blue HTML button in the formatting toolbar at the top of the text entry box. This will open up an HTML Source Editor window in which you can work.
Layout Options
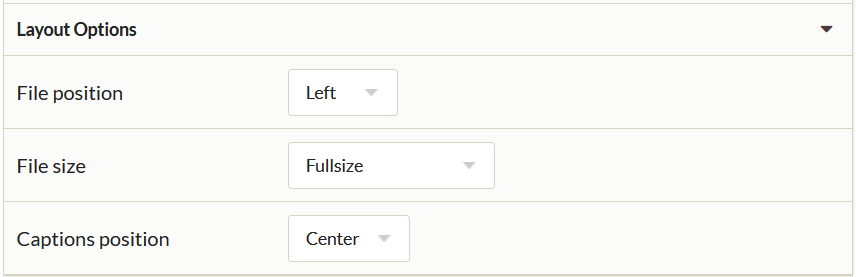
Both the File with Text and Gallery blocks include layout options to change the look of the exhibit page. To access these options, click the black triangle button to the right of the Layout Options text at the bottom of the block. This will reveal dropdown menus with options for changing the layout.

For File with Text you can change the position of the file relative to the text (file position) and the size of the file. File position is either right or left. File size can be full size, thumbnail, or square thumbnail. Whatever you select affects all of the files for that block equally. The text in this block will stay fixed to the right or left of the file, but will wrap below if the length of the text exceeds the height of the file.
For Gallery you can change the position of the gallery relative to the text (gallery position) and select the location of the showcase file, if you want to have one. A showcase file is full size, while the rest of the gallery files are large square thumbnails. Exhibit Builder will use the first item in the block for the showcase; note that you can change the order of the items by dragging and dropping. If there is no showcase file or text, the gallery will use the full width of the page.
Additional Layouts
Some plugins include their own Exhibit Builder content block layouts.
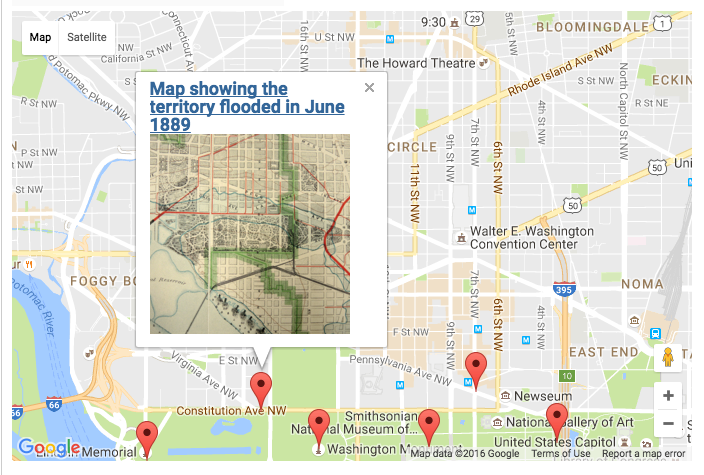
If you have installed the Geolocation plugin, you will have the Geolocation Map block as an option in your exhibits. This block has no text. Select items which already have been geolocated using the plugin in their item edit page. This block displays as a map across the full width of the page, with markers for the items you select. Any captions you enter will appear in a pop-up inside the map when the item marker is clicked, as will the item file and title.